02/05/10
25/04/10
Cara Memperbaiki Kartu Memori yang Corrupt/Rusak
Kartu memori tergolong barang yang mudah rusak. Banyak faktor penyebabnya. Panas yang berlebih, pengaruh medan magnet yang kuat, kerusakan fisik karena kesalahan waktu mencabut atau memasukkannya ke slot memori. Kerusakan kartu memori juga bisa disebabkan karena sering dipindah-pindahkan ke perangkat lain. Misal, kartu MMC ponsel Anda juga sering dipasangkan pada kamera digital. Kerusakan pada kartu memori diistilahkan memori corrupt. Kerusakan ini terjadi karena rusaknya sistem file (bukan kerusakan fisik) ciri-cirinya, memorinya tidak terdeteksi, atau terdeteksi tetapi tidak bisa dibuka.
Menggunakan card reader yang terhubung ke PC. Caranya, Format Lewat menu Windows Explorer.
1. Cabut kartu memori dari ponsel, masukkan ke memori card reader. Perhatikan : jangan sembarangan mencabut memori dari ponsel. Khususnya pada ponsel dengan slot memori hotswap seperti pada N70, gunakan menu “Remove Memory” untuk mencabut memori ketika ponsel aktif. Untuk ponsel tanpa menu “Remove Memory”, sebaiknya nonaktifkan ponsel terlebih dahulu.
2. Cari drive kartu memori (lihat di menu Windows Eksploler), misalnya pada drive (D,E,F,G,H atau lainnya). Jika memori sudah terbaca, klik tombol kanan mouse, dan pilih menu ‘Format’. Selanjutnya muncul pilihan jenis format (FAT, FAT32 dan NTSC), pastikan Anda memilih sistim format file FAT.
3. Klik tombol ‘Format Now’ dan tunggu hingga selesai. Jika muncul pesan ‘error’ kemudian PC tidak bisa memformat lagi, gunakan cara lain yakni format lewat menu Command link.
Format lewat Command line
1. Di PC, klik ‘start’ > Run, dan ketik CMD. Jendela Command akan terlihat pada mode DOS prompt.
2. Selanjutnya ketik FORMAT h: / FS:FAT (h=drive letak kartu memori, jika kartu memori terletak di drive g, maka tulis g)
3. Tunggu hingga selesai. Jika masih muncul masalah pada kartu memori, silahkan gunakan memory card reader lain. Tetapi jika memang sudah tidak bisa dipulihkan kembali, terpaksa kartu memori tersebut harus ditukar dengan penjualnya, jika masih bergaransi.
Menggunakan card reader yang terhubung ke PC. Caranya, Format Lewat menu Windows Explorer.
1. Cabut kartu memori dari ponsel, masukkan ke memori card reader. Perhatikan : jangan sembarangan mencabut memori dari ponsel. Khususnya pada ponsel dengan slot memori hotswap seperti pada N70, gunakan menu “Remove Memory” untuk mencabut memori ketika ponsel aktif. Untuk ponsel tanpa menu “Remove Memory”, sebaiknya nonaktifkan ponsel terlebih dahulu.
2. Cari drive kartu memori (lihat di menu Windows Eksploler), misalnya pada drive (D,E,F,G,H atau lainnya). Jika memori sudah terbaca, klik tombol kanan mouse, dan pilih menu ‘Format’. Selanjutnya muncul pilihan jenis format (FAT, FAT32 dan NTSC), pastikan Anda memilih sistim format file FAT.
3. Klik tombol ‘Format Now’ dan tunggu hingga selesai. Jika muncul pesan ‘error’ kemudian PC tidak bisa memformat lagi, gunakan cara lain yakni format lewat menu Command link.
Format lewat Command line
1. Di PC, klik ‘start’ > Run, dan ketik CMD. Jendela Command akan terlihat pada mode DOS prompt.
2. Selanjutnya ketik FORMAT h: / FS:FAT (h=drive letak kartu memori, jika kartu memori terletak di drive g, maka tulis g)
3. Tunggu hingga selesai. Jika masih muncul masalah pada kartu memori, silahkan gunakan memory card reader lain. Tetapi jika memang sudah tidak bisa dipulihkan kembali, terpaksa kartu memori tersebut harus ditukar dengan penjualnya, jika masih bergaransi.
17/04/10
merubah template blogger klasik menjadi xml
Cara Merubah Template Blogger Klasik ke menjadi versi baru atau Xml:
1. Download template yang Anda sukai misalnya di sini http://btemplates.com/. Pada Categories pilih link 3 Columns.
2. Klik salah satu gambar template yang Anda sukai.
3. Tampilan template yang Anda klik akan menjadi lebih besar, lalu klik tombol Download untuk mendownloadnya. Simpan hasil download tersebut di computer
Anda.
4. Hasil download template ini biasanya bertipe Compressed (zipped) folder. Agar siap diinstal extrak file ini hingga menjadi bertipe XML Document. Kalau ternyata sudah ada tipe file xmlnya maka file template ini siap di install di blgog Anda.
5. Masuk ke dasbor blogger Anda, lalu klik menu Tata Letak.
6. Pilih Template Baru, setelah memilih salah satu. Klik tombol Simpan Template.
7. Sekarang blogger template blog Anda sudah menjadi Xml. Sekarang tinggal menginstal template yang tadi Anda download. Masuk ke menu Edit HTML.
8. Klik atau aktifkan kotak kecil di depan Expand Template Widget.
9. Klick tombol Browse, kemudian arahkan ke template blog yang akan Anda instal yang sudah bertipe xml. Lalu klik Open.
10. Setelah itu klik tombol Unggah.
11. Selesai, jangan lupa klik tombol Save.
selamat mencoba!
1. Download template yang Anda sukai misalnya di sini http://btemplates.com/. Pada Categories pilih link 3 Columns.
2. Klik salah satu gambar template yang Anda sukai.
3. Tampilan template yang Anda klik akan menjadi lebih besar, lalu klik tombol Download untuk mendownloadnya. Simpan hasil download tersebut di computer
Anda.
4. Hasil download template ini biasanya bertipe Compressed (zipped) folder. Agar siap diinstal extrak file ini hingga menjadi bertipe XML Document. Kalau ternyata sudah ada tipe file xmlnya maka file template ini siap di install di blgog Anda.
5. Masuk ke dasbor blogger Anda, lalu klik menu Tata Letak.
6. Pilih Template Baru, setelah memilih salah satu. Klik tombol Simpan Template.
7. Sekarang blogger template blog Anda sudah menjadi Xml. Sekarang tinggal menginstal template yang tadi Anda download. Masuk ke menu Edit HTML.
8. Klik atau aktifkan kotak kecil di depan Expand Template Widget.
9. Klick tombol Browse, kemudian arahkan ke template blog yang akan Anda instal yang sudah bertipe xml. Lalu klik Open.
10. Setelah itu klik tombol Unggah.
11. Selesai, jangan lupa klik tombol Save.
selamat mencoba!
15/04/10
membuat read more pada template klasik
kalian mungkin melihat artikel-artikel yang hanya berupa judul-judul dengan satu atau dua buah paragrap saja, dan untuk melihat keseluruhan artikel harus meng klik link yang bertuliskan >> Selengkapnya...", ini di sebut pengkaburan atau pengkamuflasean postingan. Bagi kalian yang baru posting artikel hanya satu atau dua artikel saja mungkin menganggap tidak perlu menyingkat artikel sobat, namun jika nanti artikel sobat sudah banyak, maka mungkin saja ada terbersit ingin membuat menu ini.
Untuk membuat menu Read more kita harus menambahkan beberapa kode HTML ke dalam template blog kita. Tapi untuk postingan kali ini, saya khususkan untuk blogger yang memakai template klasik saja, untuk yang memakai template baru silahkan tunggu pada postingan yang akan datang.
Silahkan ikuti langkah-langkah berikut :
* Login ke blogger.com dengan id sobat
* Klik menu bertuliskan Template
* Klik menu Edit HTML
* jangan lupa Copy seluruh kode template milik sobat lalu paste pada notepad dan kemudian simpan, untuk membuat back up data. Ini dimaksudkan apabila terjadi kesalahan dalam template setelah kita otak-atik, kita masih punya cadangan data untuk mengembalikannya.
* Copy kode HTML di bawah, kemudian paste persis di atas kode :
div.fullpost {display:none;}
div.fullpost {display:inline;}
Untuk mempercepat pencarian kode , silahkan sobat klik menu Edit yang ada pada bar menu browser, kemudian klik Find (on this page)..., lalu tulis trus klik tombol find next, maka secara otomatis akan di bawa ke kode tersebut.
* langkah selanjutnya adalah, silahkan copy kode berikut lalu paste setelah kode <$BlogItemBody$> :
Read more!
Lagi-lagi Untuk mempercepat pencarian kode <$BlogItemBody$>, silahkan sobat klik menu Edit yang ada pada bar menu browser, kemudian klik Find (on this page)..., lalu tulis <$BlogItemBody$> trus klik tombol find next, maka secara otomatis akan di bawa ke kode tersebut.
* Klik tombol yang bertuliskan SAVE SETTINGS
* Langkah selanjutnya adalah klik menu Setting
* Klik menu Formatting
* Dibagian bawah menu tersebut ada kotak di samping tulisan Post Template, nah isi kotak kosong tersebut dengan kode di bawah ini :
Sebenarnya langkah diatas tidak wajib dilakukan,akan tetapi ini di maksudkan agar ketika kita mau posting artikel, kode tersebut akan muncul secara otomatis tanpa harus di tulis dahulu, tentunya ini akan lebih mempermudah dan tidak harus selalu mengingat kode tersebut.
* kemudian jangan lupa klik tombol Save Settings
* Selesai
Cara Posting Artikel
Oke, sesudah beberapa tahap kita lalui, sekarang kita masuk ke tahap bagaimana cara memposting suatu artikel agar ada menu Readmore nya.
* Klik menu Posting
* klik menu Edit HTML, nah di sana secara otomatis akan tampak kode yang kita simpan tadi, yakni :
simpan artikel sobat yang ingin di tampilkan sebelum kode
Untuk membuat menu Read more kita harus menambahkan beberapa kode HTML ke dalam template blog kita. Tapi untuk postingan kali ini, saya khususkan untuk blogger yang memakai template klasik saja, untuk yang memakai template baru silahkan tunggu pada postingan yang akan datang.
Silahkan ikuti langkah-langkah berikut :
* Login ke blogger.com dengan id sobat
* Klik menu bertuliskan Template
* Klik menu Edit HTML
* jangan lupa Copy seluruh kode template milik sobat lalu paste pada notepad dan kemudian simpan, untuk membuat back up data. Ini dimaksudkan apabila terjadi kesalahan dalam template setelah kita otak-atik, kita masih punya cadangan data untuk mengembalikannya.
* Copy kode HTML di bawah, kemudian paste persis di atas kode :
div.fullpost {display:none;}
div.fullpost {display:inline;}
Untuk mempercepat pencarian kode , silahkan sobat klik menu Edit yang ada pada bar menu browser, kemudian klik Find (on this page)..., lalu tulis trus klik tombol find next, maka secara otomatis akan di bawa ke kode tersebut.
* langkah selanjutnya adalah, silahkan copy kode berikut lalu paste setelah kode <$BlogItemBody$> :
Read more!
Lagi-lagi Untuk mempercepat pencarian kode <$BlogItemBody$>, silahkan sobat klik menu Edit yang ada pada bar menu browser, kemudian klik Find (on this page)..., lalu tulis <$BlogItemBody$> trus klik tombol find next, maka secara otomatis akan di bawa ke kode tersebut.
* Klik tombol yang bertuliskan SAVE SETTINGS
* Langkah selanjutnya adalah klik menu Setting
* Klik menu Formatting
* Dibagian bawah menu tersebut ada kotak di samping tulisan Post Template, nah isi kotak kosong tersebut dengan kode di bawah ini :
Sebenarnya langkah diatas tidak wajib dilakukan,akan tetapi ini di maksudkan agar ketika kita mau posting artikel, kode tersebut akan muncul secara otomatis tanpa harus di tulis dahulu, tentunya ini akan lebih mempermudah dan tidak harus selalu mengingat kode tersebut.
* kemudian jangan lupa klik tombol Save Settings
* Selesai
Cara Posting Artikel
Oke, sesudah beberapa tahap kita lalui, sekarang kita masuk ke tahap bagaimana cara memposting suatu artikel agar ada menu Readmore nya.
* Klik menu Posting
* klik menu Edit HTML, nah di sana secara otomatis akan tampak kode yang kita simpan tadi, yakni :
simpan artikel sobat yang ingin di tampilkan sebelum kode
, kemudian simpan sisa keseluruhan artikel setelah kode
Agar lebih jelas, saya beri contoh, misal artikelnya begini :
Ini adalah contoh tulisan yang di simpan pada awal artikel yang akan selalu muncul pada blog kita, sedangkan tulisan yang lainnya tidak akan muncul.
dan tulisan yang ini adalah tulisan yang akan muncul ketika para pengunjung meng klik link yang bertuliskan Read more.
Hasilnya yang akan tampak pada blog kita adalah seperti ini :
Ini adalah contoh tulisan yang di simpan pada awal artikel yang akan selalu muncul pada blog kita, sedangkan tulisan yang lainnya tidak akan muncul.
Read more!
Bagaimana sobat, sudah jelaskan. bila belum jelas silahkan di tanyakan kembali pada komentar.
Sedikit clue, kata Read more! sebenarnya bisa kita ganti sesuai dengan keinginan kita, misalkan kita rubah menjadi Baca selengkapnya..., Selengkapnya.., Lanjutannya... atau apa saja yang penting kata tersebut bisa memberi tahu kepada para pengunjung bahwa artikel kita ada kelanjutannya.
Kode di atas sebenarnya ada alternatif lain, yakni memakai kode Span, jika berminat, ganti semua kode div menjadi Span. Hasilnya akan sama, cuma bagi para sobat yang suka posting pada menu compose, kode ini sering ada masalah di karenakan bertabrakan dengan perintah lain yang memakai kode Span.
semoga bermanfaat!!!
dan sebelum kode
Agar lebih jelas, saya beri contoh, misal artikelnya begini :
Ini adalah contoh tulisan yang di simpan pada awal artikel yang akan selalu muncul pada blog kita, sedangkan tulisan yang lainnya tidak akan muncul.
dan tulisan yang ini adalah tulisan yang akan muncul ketika para pengunjung meng klik link yang bertuliskan Read more.
Hasilnya yang akan tampak pada blog kita adalah seperti ini :
Ini adalah contoh tulisan yang di simpan pada awal artikel yang akan selalu muncul pada blog kita, sedangkan tulisan yang lainnya tidak akan muncul.
Read more!
Bagaimana sobat, sudah jelaskan. bila belum jelas silahkan di tanyakan kembali pada komentar.
Sedikit clue, kata Read more! sebenarnya bisa kita ganti sesuai dengan keinginan kita, misalkan kita rubah menjadi Baca selengkapnya..., Selengkapnya.., Lanjutannya... atau apa saja yang penting kata tersebut bisa memberi tahu kepada para pengunjung bahwa artikel kita ada kelanjutannya.
Kode di atas sebenarnya ada alternatif lain, yakni memakai kode Span, jika berminat, ganti semua kode div menjadi Span. Hasilnya akan sama, cuma bagi para sobat yang suka posting pada menu compose, kode ini sering ada masalah di karenakan bertabrakan dengan perintah lain yang memakai kode Span.
semoga bermanfaat!!!
membuat background pada flashdisk
Mungkin bagi anda ada yang belum tahu bagaimana sih merubah background flas disk?? Caranya gampang banget.
Langkah pertama yang perlu disiapkan :
1. Flasdisk yang mau dkasih backgrond
2. FIle *.jpg (file gambar yang mau dijadikan background), kalo bisa file ber ekstention .jpg aj coz biasanya size lebih kecil.
3. Script yang digunakan + komputer:D
Okey langsung saja, buka program notepad dan copy paste script dibawah ini :
[ExtShellFolderViews]
{BE098140-A513-11D0-A3A4-00C04FD706EC}={BE098140-A513-11D0-A3A4-00C04FD706EC}
[{BE098140-A513-11D0-A3A4-00C04FD706EC}]
Attributes=1
IconArea_Image=filegambar.jpg
IconArea_Text=0xcc00aa
[.ShellClassInfo]
ConfirmFileOp=0
Kemudian simpan file diatas dengan nama desktop.ini dan jagan lupa waktu simpan file typenya di pilih all files.
Jangan lupa semua file di simpan di flashdisk, filegambar.jpg dan desktop.ini di taruh dalam satu tempat.
Jika sudah silahkan anda lihat hasilnya.
Langkah pertama yang perlu disiapkan :
1. Flasdisk yang mau dkasih backgrond
2. FIle *.jpg (file gambar yang mau dijadikan background), kalo bisa file ber ekstention .jpg aj coz biasanya size lebih kecil.
3. Script yang digunakan + komputer:D
Okey langsung saja, buka program notepad dan copy paste script dibawah ini :
[ExtShellFolderViews]
{BE098140-A513-11D0-A3A4-00C04FD706EC}={BE098140-A513-11D0-A3A4-00C04FD706EC}
[{BE098140-A513-11D0-A3A4-00C04FD706EC}]
Attributes=1
IconArea_Image=filegambar.jpg
IconArea_Text=0xcc00aa
[.ShellClassInfo]
ConfirmFileOp=0
Kemudian simpan file diatas dengan nama desktop.ini dan jagan lupa waktu simpan file typenya di pilih all files.
Jangan lupa semua file di simpan di flashdisk, filegambar.jpg dan desktop.ini di taruh dalam satu tempat.
Jika sudah silahkan anda lihat hasilnya.
14/04/10
cara membuat tabel blog
Kalau Anda perhatikan di Info harga hp Nokia, harga hp nokia disusun dalam bentuk tabel sehingga terlihat rapi dan mudah di baca oleh pengunjung. Berikut cara membuat tabel di blogspot tanpa harus menguasai script html.
Sebagai contoh, kita akan mebuat tabel harga hp Nokia, seperti di Info harga Hp Nokia 2009.
1. Siapkan daftar harga hp Nokia yang sudah Anda tata seperti dibawah ini.

Cara Membuat Tabel di Blog
2. Blok daftar harga hp yang telah Anda buat tadi, kemudian Copy
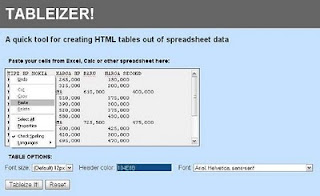
3. Buka situs http://tableizer.journalistopia.com dan paste di kolom yang telah disediakan.

4. Atur besar angka yang Anda inginkan dengan FONT SIZE
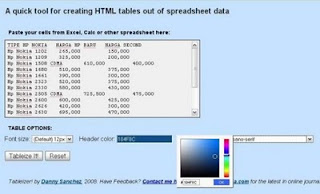
5. Atur warna Header Tabel harga hp denganHEADER COLOR

6. Setting bentuk tulisan dengan FONT
7. Klik tombol TABLEIZE IT
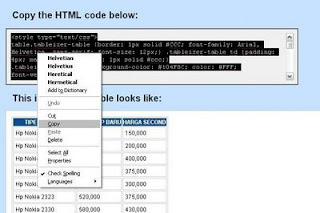
8. Copy script yang telah muncul

9. Buka kolom posting blog Anda, dan aktifkan posting blog pada Edit Html. Lalu paste dan Publish atau terbitkan entri.

Sebagai contoh hasilnya bisa Anda lihat di Info harga Hp Nokia Terbaru
Sebagai contoh, kita akan mebuat tabel harga hp Nokia, seperti di Info harga Hp Nokia 2009.
1. Siapkan daftar harga hp Nokia yang sudah Anda tata seperti dibawah ini.
Cara Membuat Tabel di Blog
2. Blok daftar harga hp yang telah Anda buat tadi, kemudian Copy
3. Buka situs http://tableizer.journalistopia.com dan paste di kolom yang telah disediakan.
4. Atur besar angka yang Anda inginkan dengan FONT SIZE
5. Atur warna Header Tabel harga hp denganHEADER COLOR
6. Setting bentuk tulisan dengan FONT
7. Klik tombol TABLEIZE IT
8. Copy script yang telah muncul
9. Buka kolom posting blog Anda, dan aktifkan posting blog pada Edit Html. Lalu paste dan Publish atau terbitkan entri.
Sebagai contoh hasilnya bisa Anda lihat di Info harga Hp Nokia Terbaru
09/04/10
membuat garis putus-putus pada photoshop
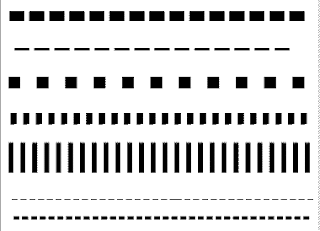
Meskipun Photoshop tidak menawarkan pilihan garis putus-putus, seperti yang ditemukan dalam palet Stroke Illustrator, Anda dengan mudah dapat mensimulasikan mereka dengan mengedit sebuah kuas palet brushes.
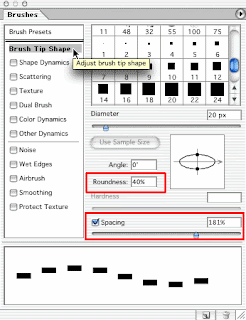
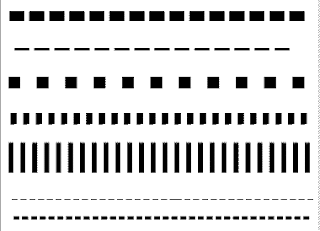
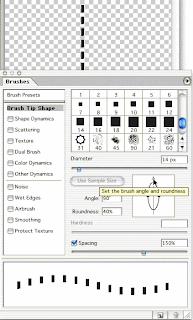
Kunci garis putus-putus adalah pilihan Spasi. Dikombinasikan dengan kebulatan di Photoshop 7, Anda dapat mengubah sikat persegi menjadi garis putus-putus cepat. Inilah yang perlu Anda lihat dalam palet 7 Photoshop brushes:

Kunci garis putus-putus adalah pilihan Spasi. Dikombinasikan dengan kebulatan di Photoshop 7, Anda dapat mengubah sikat persegi menjadi garis putus-putus cepat. Inilah yang perlu Anda lihat dalam palet 7 Photoshop brushes:
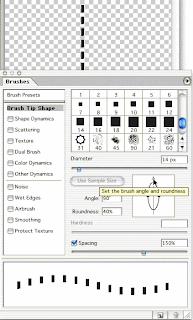
Ingat bahwa Anda perlu untuk membuka palet brushes dari Sumur Palette atau menu Window (atau tombol F5). The palet brushes kecil ditemukan di ujung kiri Bar Pilihan adalah untuk pemilihan sikat, sikat tidak mengedit atau penciptaan. Dan bagaimana jika palet brushes berwarna abu-abu dan tidak tersedia? Beralih ke alat bantu sikat-gunakan, seperti alat Brush (B tekan pada keyboard).
Mengurangi kebulatan membuat kuas persegi datar. Meningkatkan Penjarangan bergerak setiap contoh "" dari jejak ujung sikat lebih jauh terpisah. (Bayangkan sikat Photoshop sebagai menerapkan ujung sikat berkali-kali berdekatan seperti yang Anda drag, bukan sebagai aliran kontinu warna, seperti pena tinta) Dan., Tentu saja, dasbor "" tidak perlu di 50 % kebulatan.

Jangan lupa bahwa Anda dapat membuat garis putus-putus vertikal daripada horizontal dengan mengubah pengaturan Sudut dalam palet brushes sampai 90 derajat.

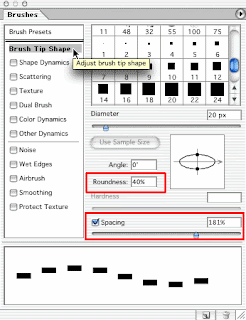
Dalam Photoshop 6, Anda harus terlebih dahulu menetapkan sebuah persegi panjang kecil sebagai kuas dan kemudian menyesuaikan spasi tersebut. (Photoshop 6 tidak memungkinkan Anda untuk mengubah nilai bentuk bundar untuk sikat non-bulat) Buat. Sebuah persegi panjang dari ukuran strip Anda, isi dengan hitam, dan gunakan perintah menu Edit> Define Brush. Anda dapat menggunakan alat Rectangular Marquee untuk membuat bentuk-memastikan bahwa Feathering diatur ke nol di Bar Pilihan.

Berikan sikat baru nama yang khas, yang mencerminkan baik ukuran dan tujuan.

Setelah membuat garis putus-putus Anda, Anda dapat menggunakannya dengan alat sikat yang terkait. Selain Sikat (Kuas di Photoshop 6),, Sejarah Sejarah Pensil, Seni, dan alat Eraser, Anda menggunakan sikat dengan cap, fokus, dan alat toning.
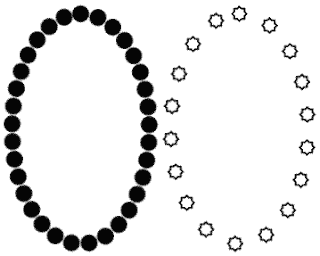
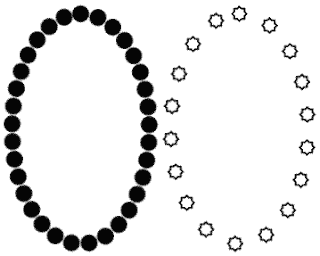
Ingat, bagaimanapun, bahwa strip ini tidak akan mengikuti jalan kursor, tetapi tetap berorientasi ke halaman. Angka ini menunjukkan perbedaan di antara garis putus-putus dibuat di Photoshop (atas) dan satu diciptakan dalam Adobe Illustrator (bawah). The Illustrator berlari mengikuti jalan tidak peduli bagaimana kurva.

Orientasi dari "berlari" ke jalan di Photoshop tidak signifikan bila digunakan sikat simetris. Kuas bulat, misalnya, sepertinya tidak pernah menjadi salah-oriented.

Bila Anda perlu kurva garis putus-putus, ingat filter Shear (Filter> Distort> Shear). Anda dapat menekuk dan twist garis lurus. Untuk menyimpan langkah, menarik garis vertikal (filter hanya bekerja horizontal). Ini juga biasanya ide yang baik untuk memiliki garis putus-putus pada lapisan terpisah dan tidak memiliki pilihan aktif.

Filter geser memungkinkan Anda untuk membungkuk dan memutar. Klik pada garis vertikal di jendela pratinjau untuk menambahkan titik anchor dan tarik. Anda dapat menempatkan beberapa poin yang diperlukan. Dan jika Anda akan bekerja dekat dengan tepi jendela, klik tombol Ulangi untuk Edge Pixels.

Setelah menerapkan filter, garis putus-putus membungkuk dapat diputar dan dinyatakan transformasi
Kunci garis putus-putus adalah pilihan Spasi. Dikombinasikan dengan kebulatan di Photoshop 7, Anda dapat mengubah sikat persegi menjadi garis putus-putus cepat. Inilah yang perlu Anda lihat dalam palet 7 Photoshop brushes:

Kunci garis putus-putus adalah pilihan Spasi. Dikombinasikan dengan kebulatan di Photoshop 7, Anda dapat mengubah sikat persegi menjadi garis putus-putus cepat. Inilah yang perlu Anda lihat dalam palet 7 Photoshop brushes:
Ingat bahwa Anda perlu untuk membuka palet brushes dari Sumur Palette atau menu Window (atau tombol F5). The palet brushes kecil ditemukan di ujung kiri Bar Pilihan adalah untuk pemilihan sikat, sikat tidak mengedit atau penciptaan. Dan bagaimana jika palet brushes berwarna abu-abu dan tidak tersedia? Beralih ke alat bantu sikat-gunakan, seperti alat Brush (B tekan pada keyboard).
Mengurangi kebulatan membuat kuas persegi datar. Meningkatkan Penjarangan bergerak setiap contoh "" dari jejak ujung sikat lebih jauh terpisah. (Bayangkan sikat Photoshop sebagai menerapkan ujung sikat berkali-kali berdekatan seperti yang Anda drag, bukan sebagai aliran kontinu warna, seperti pena tinta) Dan., Tentu saja, dasbor "" tidak perlu di 50 % kebulatan.

Jangan lupa bahwa Anda dapat membuat garis putus-putus vertikal daripada horizontal dengan mengubah pengaturan Sudut dalam palet brushes sampai 90 derajat.

Dalam Photoshop 6, Anda harus terlebih dahulu menetapkan sebuah persegi panjang kecil sebagai kuas dan kemudian menyesuaikan spasi tersebut. (Photoshop 6 tidak memungkinkan Anda untuk mengubah nilai bentuk bundar untuk sikat non-bulat) Buat. Sebuah persegi panjang dari ukuran strip Anda, isi dengan hitam, dan gunakan perintah menu Edit> Define Brush. Anda dapat menggunakan alat Rectangular Marquee untuk membuat bentuk-memastikan bahwa Feathering diatur ke nol di Bar Pilihan.

Berikan sikat baru nama yang khas, yang mencerminkan baik ukuran dan tujuan.

Setelah membuat garis putus-putus Anda, Anda dapat menggunakannya dengan alat sikat yang terkait. Selain Sikat (Kuas di Photoshop 6),, Sejarah Sejarah Pensil, Seni, dan alat Eraser, Anda menggunakan sikat dengan cap, fokus, dan alat toning.
Ingat, bagaimanapun, bahwa strip ini tidak akan mengikuti jalan kursor, tetapi tetap berorientasi ke halaman. Angka ini menunjukkan perbedaan di antara garis putus-putus dibuat di Photoshop (atas) dan satu diciptakan dalam Adobe Illustrator (bawah). The Illustrator berlari mengikuti jalan tidak peduli bagaimana kurva.

Orientasi dari "berlari" ke jalan di Photoshop tidak signifikan bila digunakan sikat simetris. Kuas bulat, misalnya, sepertinya tidak pernah menjadi salah-oriented.

Bila Anda perlu kurva garis putus-putus, ingat filter Shear (Filter> Distort> Shear). Anda dapat menekuk dan twist garis lurus. Untuk menyimpan langkah, menarik garis vertikal (filter hanya bekerja horizontal). Ini juga biasanya ide yang baik untuk memiliki garis putus-putus pada lapisan terpisah dan tidak memiliki pilihan aktif.

Filter geser memungkinkan Anda untuk membungkuk dan memutar. Klik pada garis vertikal di jendela pratinjau untuk menambahkan titik anchor dan tarik. Anda dapat menempatkan beberapa poin yang diperlukan. Dan jika Anda akan bekerja dekat dengan tepi jendela, klik tombol Ulangi untuk Edge Pixels.

Setelah menerapkan filter, garis putus-putus membungkuk dapat diputar dan dinyatakan transformasi
Langganan:
Postingan (Atom)